
Columns Tailwind Css
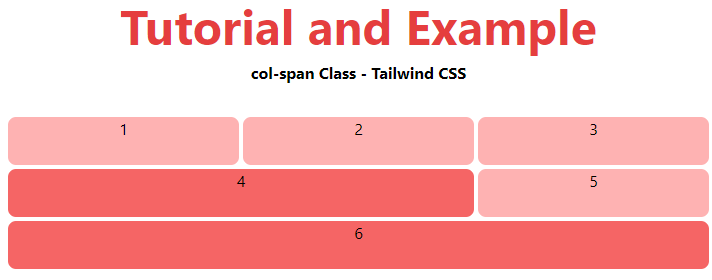
This class is used to set the spacing between the rows and columns, commonly known as the gutter As with columngap and rowgap, they are used separately so that the gap property can be used to specify both a column and a row gap Gap There are 105 classes in all for gap, with the x and y axes listed separately gap0 gapx0 gapy0 gap05Tailwind CSS class colspan1 / colspan* with source code and live preview You can copy our examples and paste them into your project!
Column gap tailwind
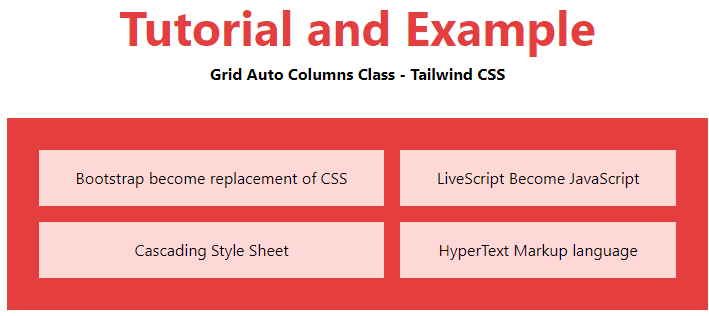
Column gap tailwind-By default, Tailwind includes four general purpose gridautorows utilities You can customize these values by editing themegridAutoRows or themeextendgridAutoRows in your tailwindconfigjs file moduleexports = { theme { extend { gridAutoRows { '2fr' 'minmax (0, 2fr)', } } } } Learn more about customizing the default theme in the Tailwind CSS Gap This class accepts more than one value in tailwind CSS all the properties are covered as in class form It is the alternative to the CSS gap property This class is used to set the spacing also caller gutter between the rows and columns As like columngap and rowgap using separately both so that one can use simply gap

Tailwind Css Letter Spacing Css Letter Spacing Property
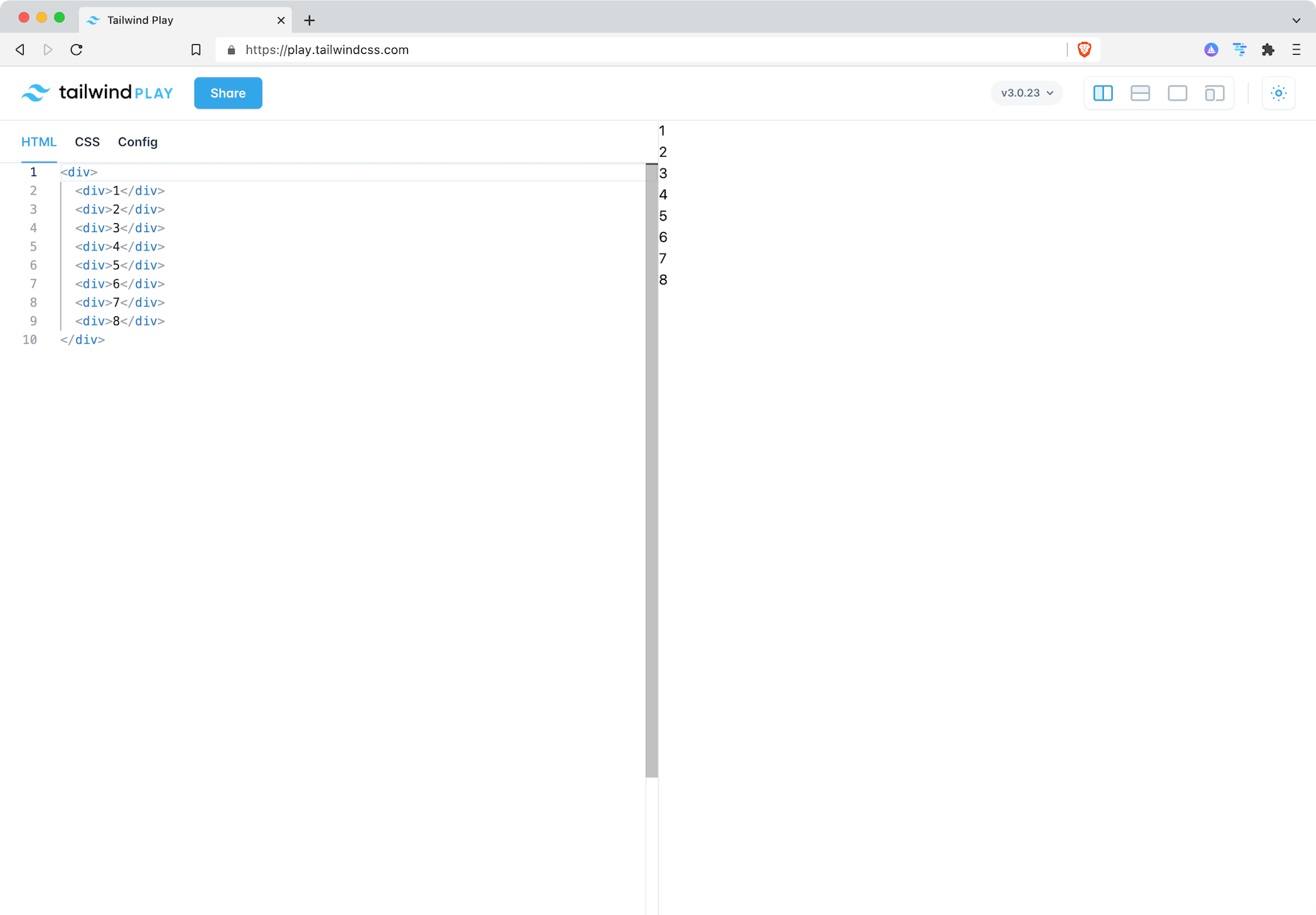
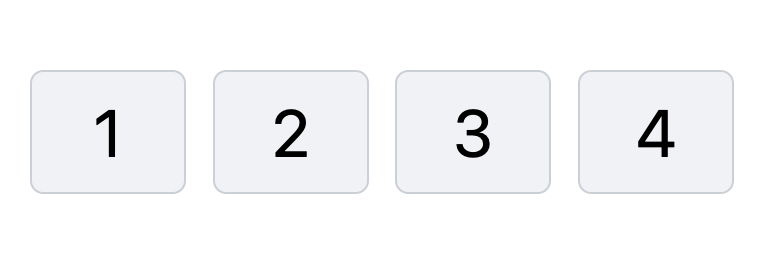
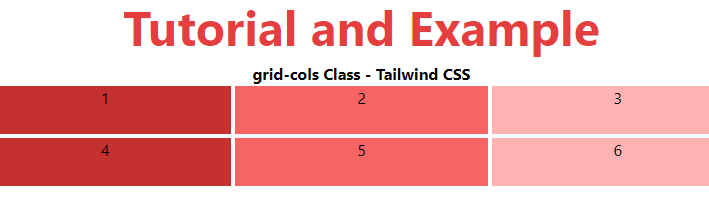
Tailwind CSS Grid Auto Columns Last Updated 23 Mar, 22 This class accepts more than one value in tailwind CSS in which all the properties are covered in class form It is the alternative to CSS gridautocolumns property This class is used to specify the size for the columns of implicitly generated grid containers106 rows Gap Tailwind CSS Flexbox & Grid Gap Utilities for controlling gutters between grid and flexbox items Basic usage Setting the gap between elements Use gap {size} to change the gap between both rows and columns in grid and flexbox layouts 01 02 03 04By default, Tailwind includes gridtemplatecolumn utilities for creating basic grids with up to 12 equal width columns You can customize these values by editing themegridTemplateColumns or themeextendgridTemplateColumns in your tailwindconfigjs file
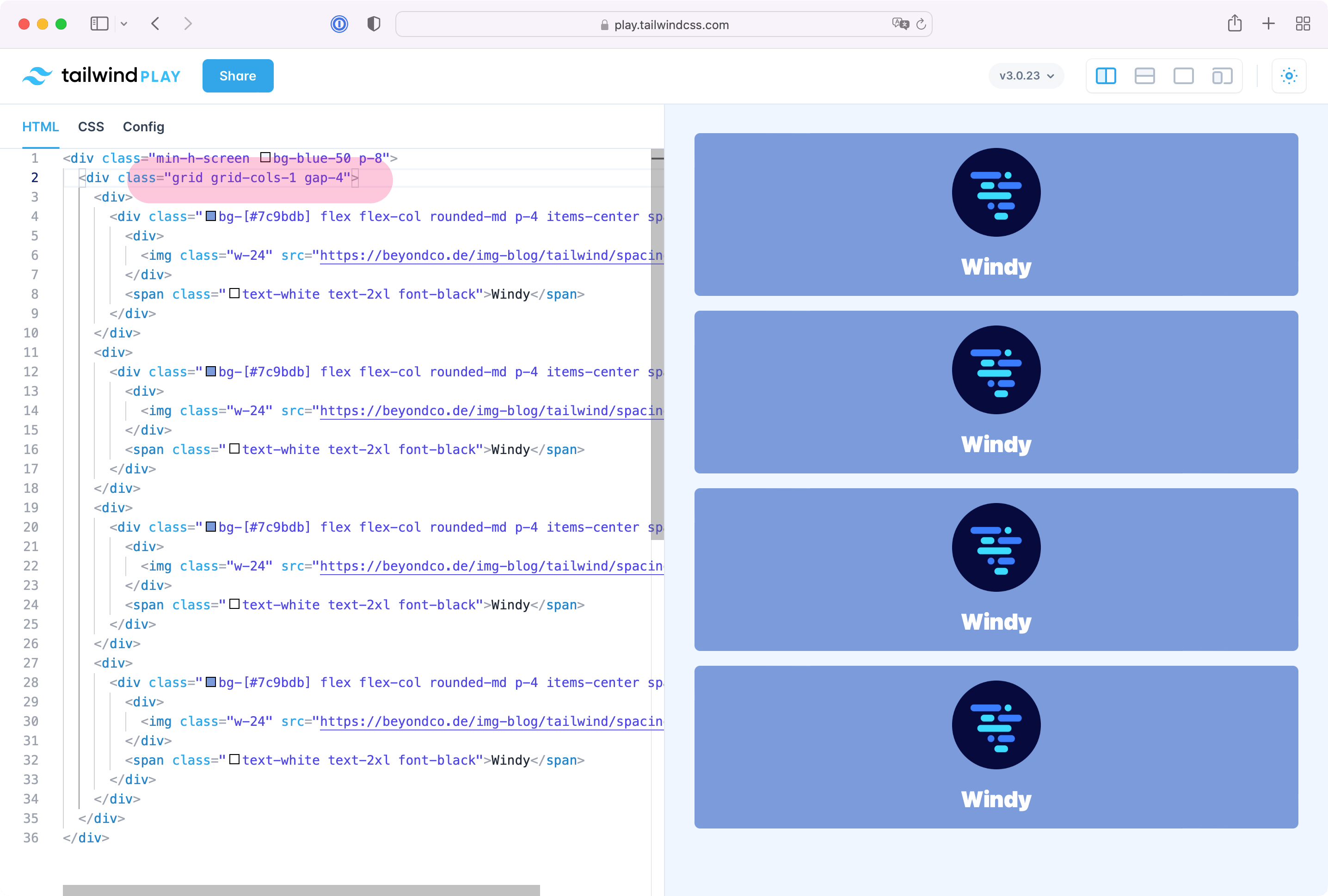
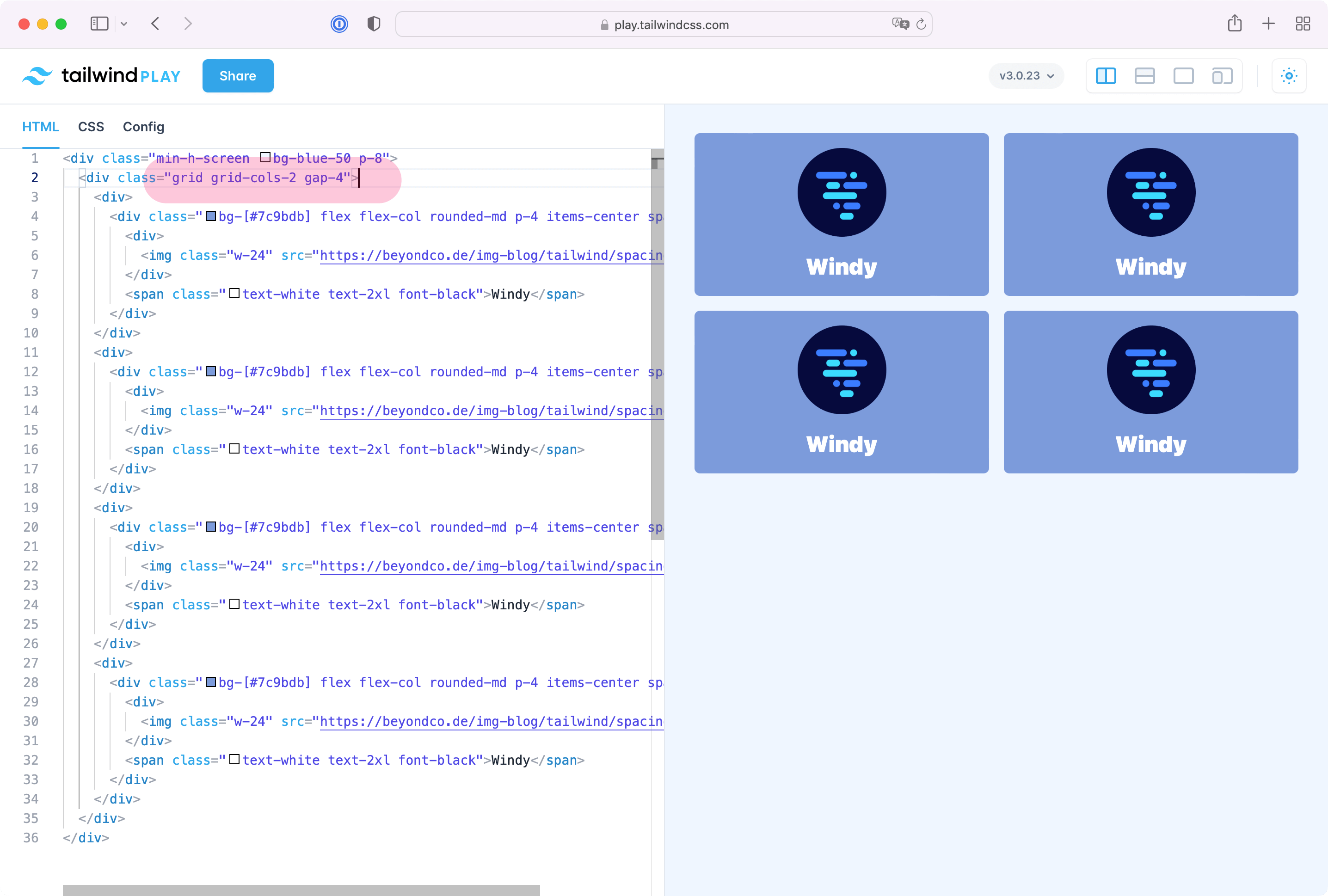
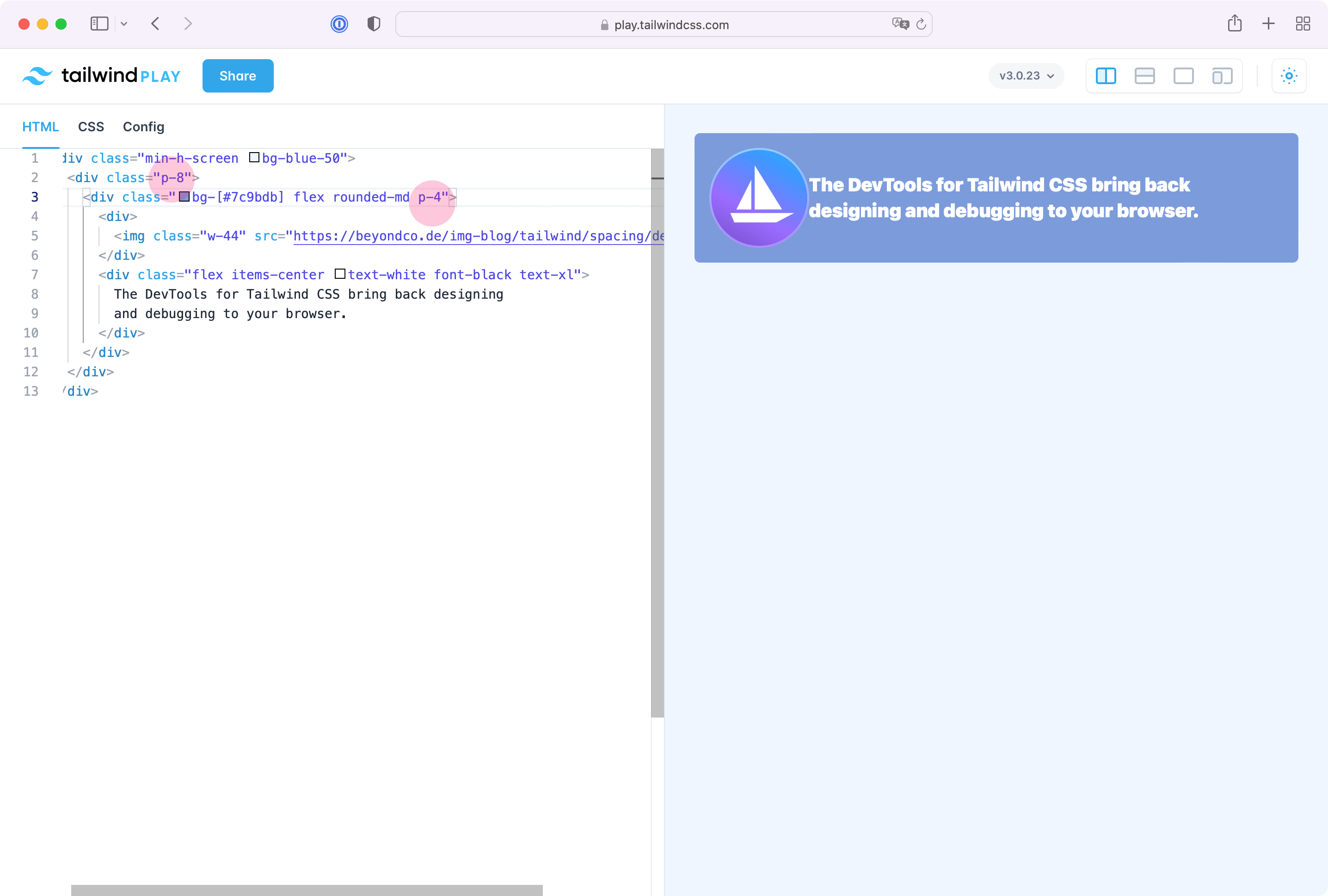
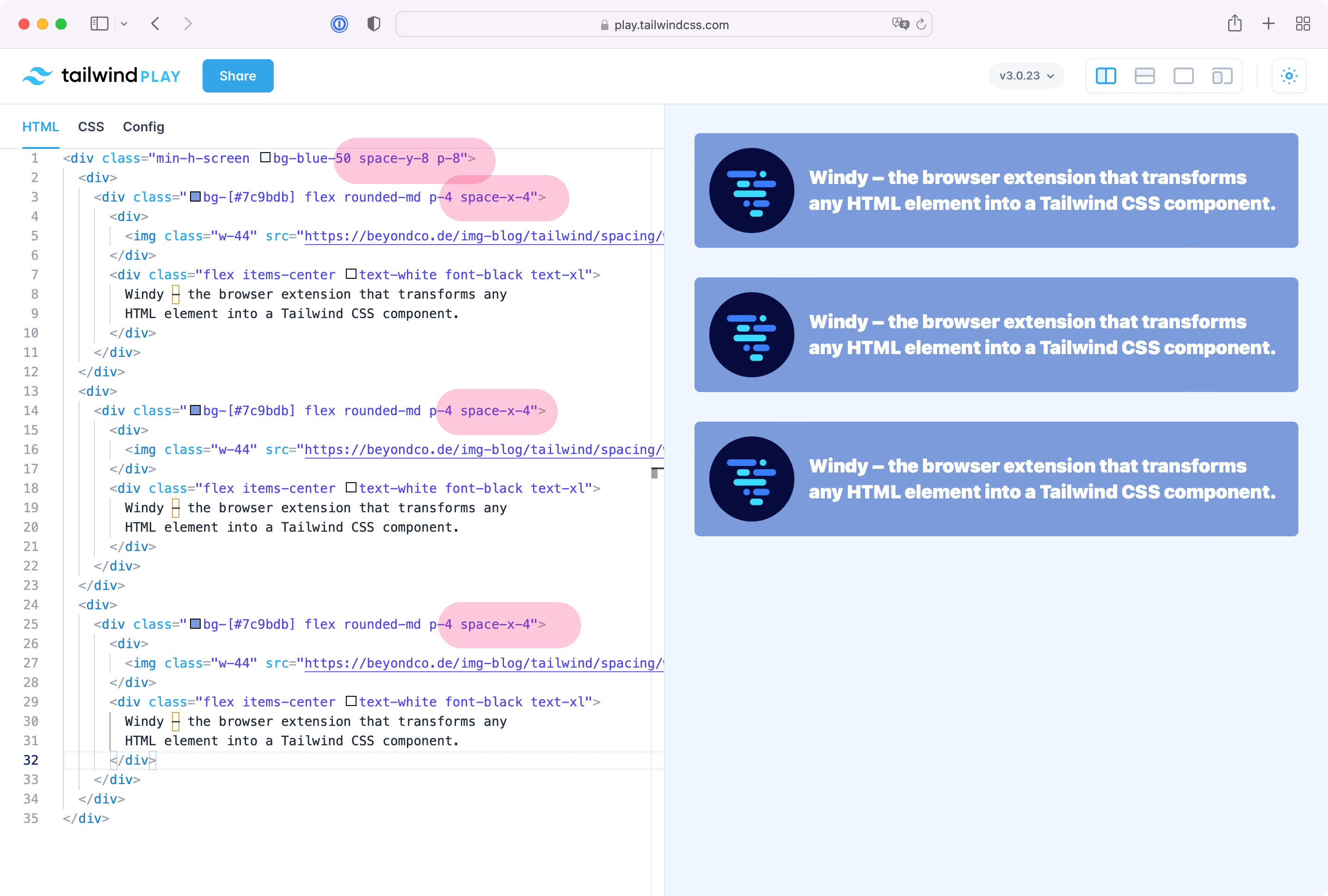
Create beautiful Tailwind templates in minutesExport default function Introduction () { return ( The gap classes are used to add space between rows and columns The gap classes include gap{size}, gapx{size} and gapy{size} As for our case, we have used gap4 This class adds space evenly between rows and columns To use different rows and columns spacing, we use gapx{size} for column spacing and gapy{size} for row spacing How it
Column gap tailwindのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
「Column gap tailwind」の画像ギャラリー、詳細は各画像をクリックしてください。
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
「Column gap tailwind」の画像ギャラリー、詳細は各画像をクリックしてください。
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
「Column gap tailwind」の画像ギャラリー、詳細は各画像をクリックしてください。
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
「Column gap tailwind」の画像ギャラリー、詳細は各画像をクリックしてください。
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns | Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
「Column gap tailwind」の画像ギャラリー、詳細は各画像をクリックしてください。
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
「Column gap tailwind」の画像ギャラリー、詳細は各画像をクリックしてください。
 Tailwind Css Grid Template Columns | Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns | Tailwind Css Grid Template Columns |
「Column gap tailwind」の画像ギャラリー、詳細は各画像をクリックしてください。
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
「Column gap tailwind」の画像ギャラリー、詳細は各画像をクリックしてください。
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns | Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
「Column gap tailwind」の画像ギャラリー、詳細は各画像をクリックしてください。
 Tailwind Css Grid Template Columns | Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
「Column gap tailwind」の画像ギャラリー、詳細は各画像をクリックしてください。
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
「Column gap tailwind」の画像ギャラリー、詳細は各画像をクリックしてください。
 Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |  Tailwind Css Grid Template Columns |
 Tailwind Css Grid Template Columns |
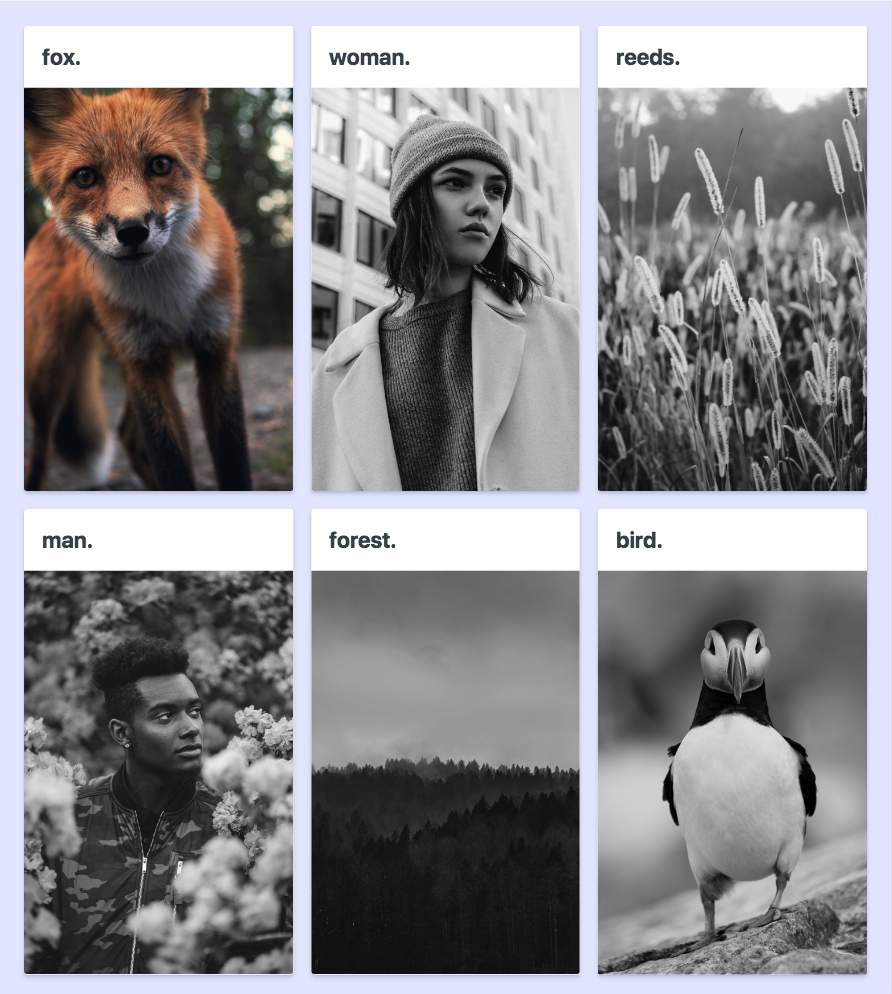
Grid Columns You can use the Tailwind CSS grid classes to easily setup columns on a website Here is the example in the Introduction component It sets up 3 columns on medium size screens, 2 columns on small, and 1 column on mobile devices import SimpleCard from '/SimpleCard' ;Create beautiful Tailwind templates in minutes
Incoming Term: column gap tailwind,




0 件のコメント:
コメントを投稿