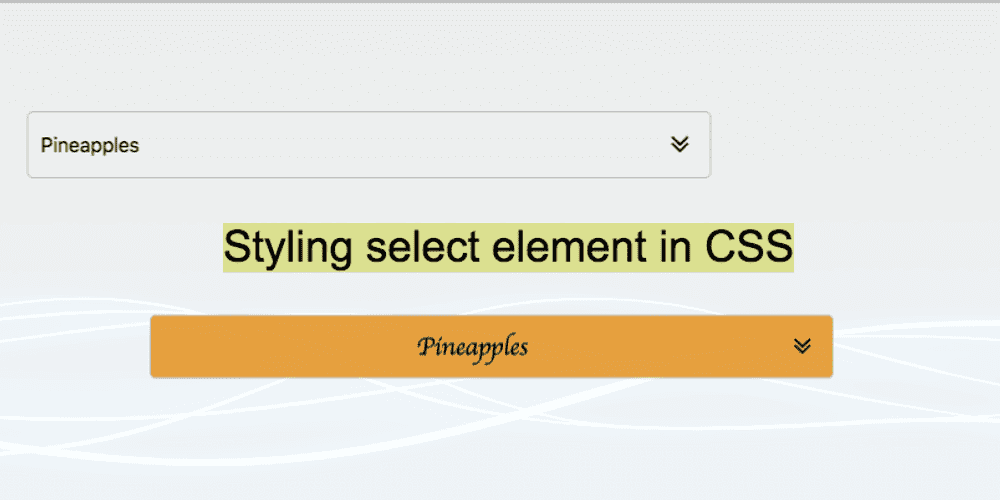
Styling Select tags and their child option tags are trickier than it should be In this video, I will show you how to create a custom select dropdown as partThe following script resizes the width of HTML's tag dynamically according to the width of the selected option This may be used in places where you want to customize select tag and make} 0112 AM I

Make Select Width Equal To The Selected Option Misc
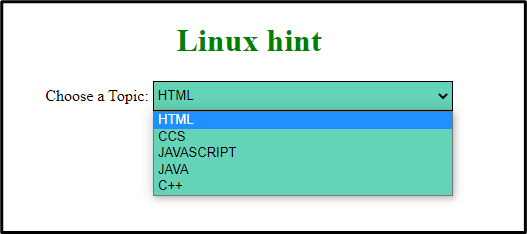
Css style select option dropdown width
Css style select option dropdown width- We can easily style a select dropdown using CSS We will see two examples below to style the Style a select dropdown In this example, for the dropdown, we have set SOLUTION 6 The largest variation we have noticed when styling select dropdowns is Safari and Google Chrome rendering (Firefox is fully customizable through CSS) Here the




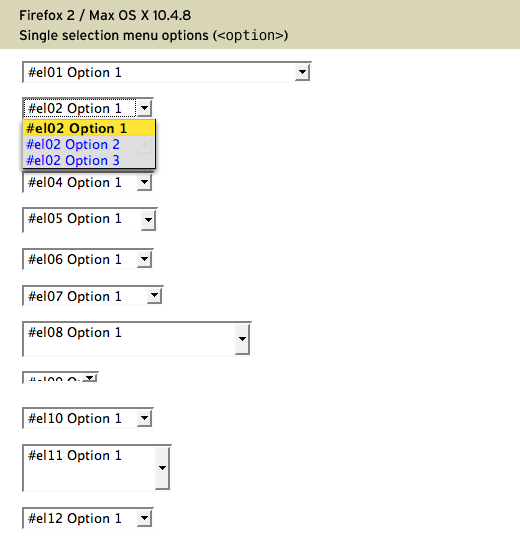
Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street
There are many ways to design a dropdown menu using CSS The Dropdown Menu is mainly used to select an element from the list of elements Each menuYou can change the background, font size, the color of text, add borders, and other properties to style the select dropdown box using CSS properties It's easier to style CSS as given in theSee live demo and test codes of HTML, CSS, JQuery, Bootstrap and Javascript live with this online editor Modify and compile your live codes and learn each technology with live examples
How to adjust the width of a HTML combobox (Drop down box or Select box)Created OnbyIan Carnaghan Print Knowledge Base Web Development HTML How to Style select options with CSS To style the options in , you can try to run the following code,ExampleLive Demo Safari (Mac) – no After a significant amount of poking around in a large amount of CSS I finally tracked it down to this piece of CSS 1 2 3 tablegrid_table_new td, tablegrid_table_new
A dropdown is a list of options that only appears when the user clicks or hovers over an option and selects one or more options from the given list There are many ways to style a dropdown/* Point the arrow upwards when the select box is open (active) */selectselectedselectarrowactiveafter { bordercolor transparent transparent #fff transparent; Custom Select An Option Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style The




Css Angular Material Mat Select Drop Down Width Stack Overflow




Feature Request Allow Ng Dropdown Panel Option To Grow Larger Than Parent Issue 476 Ng Select Ng Select Github
There is select option input with a placeholder like "Select an Option" When you will click on that, then an option list dropdown will appear Inside the dropdown, the options are in=> should probably be 100% left 0px;2 hours ago The basic CSS to style the drop down menus Simple CSS Dropdown Menu with Hover and focuswithin and Focus states and ARIA Example /* All animations will take twice as



Auto Resize Custom Select Npm




Dropdown Formidable Forms
=> does not seem tThe dropdown is created by using the tag Inside the tag, you can create options by using the tag Create as many options as you want You may use the value In order to accommodate the after's width, we have to update the select rule to use a CSS grid layout Then, to position the arrow, we'll define a gridtemplateareas called "select"




How To Create An Html Dropdown Menu Examples




The Selectmenu Html Css Tricks Css Tricks
1 day ago Multiple Select Dropdown is Pure JavaScript, No Dependencies, Dropdown List with MultiSelect Capability It converts the original selection box into a filterable and checkable} selectmsexpand { display none;In CSS, select the select tag that is a descendant of the menu class as menu select, and apply the styles Set the background to transparent Create the width of 140px Set fontsize to 14px and




How To Style Select Input In Css Dev Community



How To Make A Filterable Select Dropdown Material Design For Bootstrap
In demo 2, if you want to increase the height of the fixed dropdown simply change the height of the following class code type=css dropdownvisible { height 0px;How to use the code To use the code, you need to create 3 files in a folder layouthtml — Paste the HTML content in this file; A select dropdown is a group of options that allows the users to choose one value from it Generally, a dropdown select can be created using HTML tag But




Html And Css Dropdown Menu Examples You Can Use




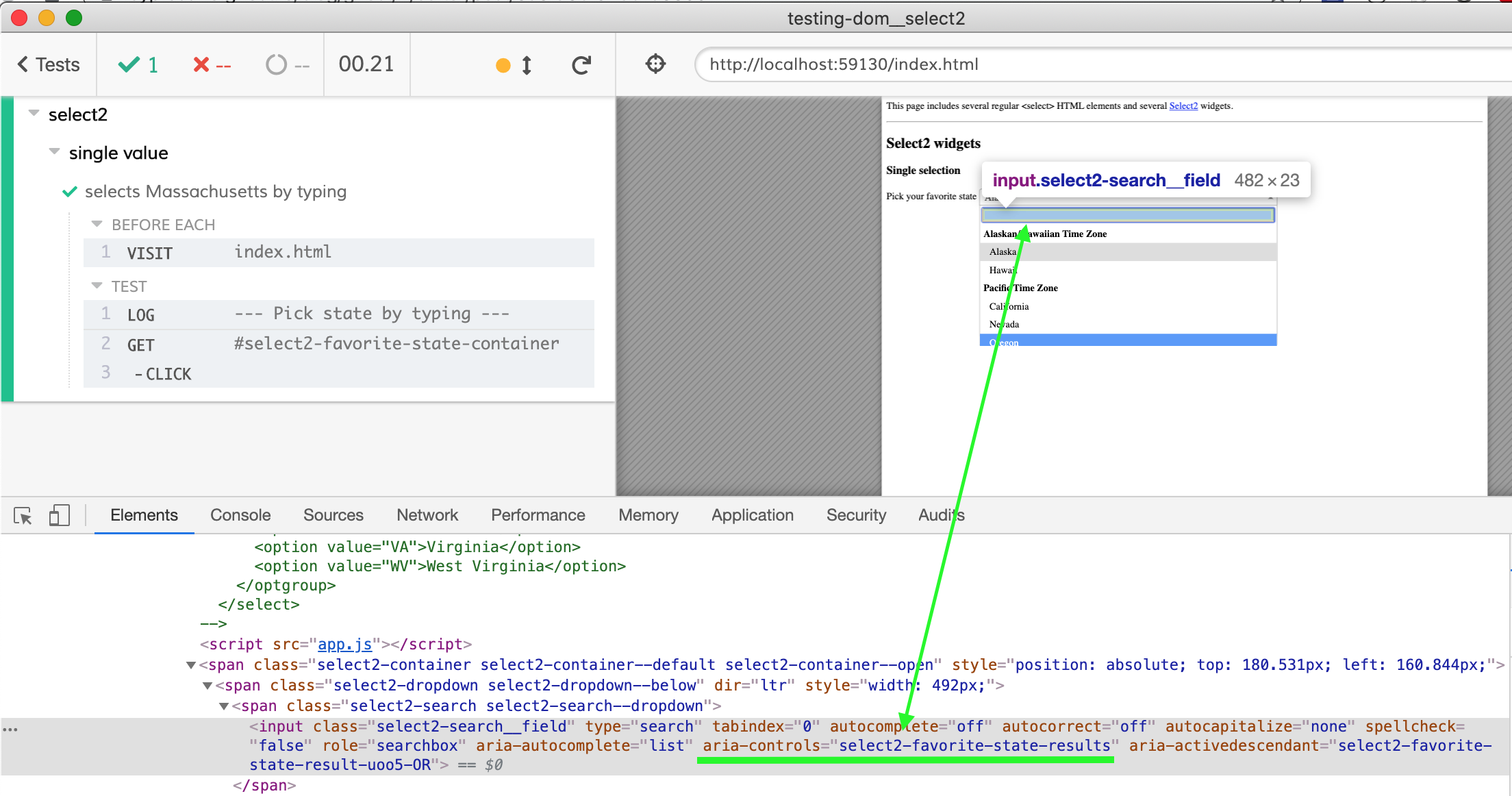
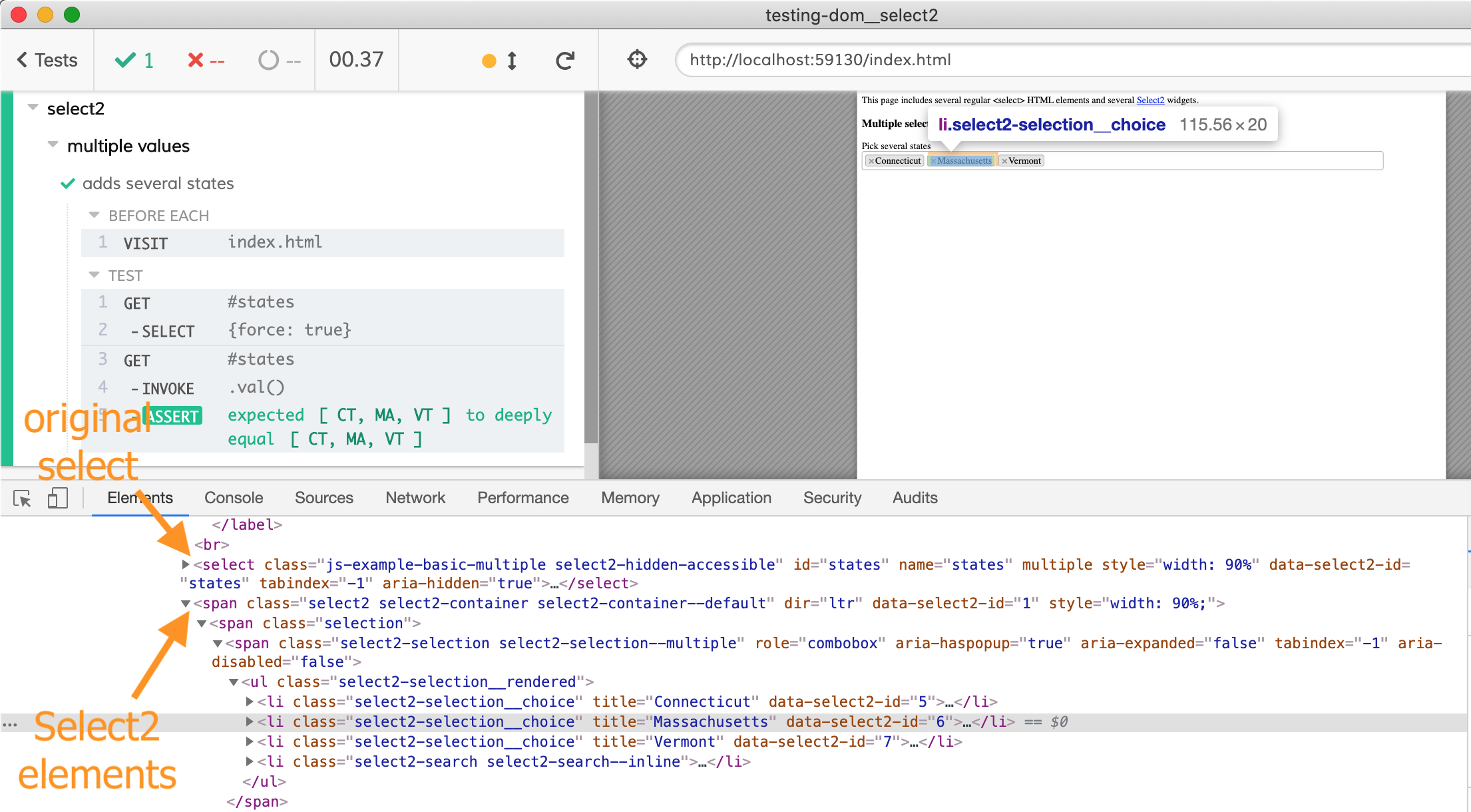
Working With Select Elements And Select2 Widgets In Cypress
Answer Use the CSS focus pseudoclass By default the size of the element is depend on the size of the largest text However, sometimes it is useful to set a fixed width to theTop 7px;} /* style the itemsThe dropdowncontent class holds the actual dropdown content It is hidden by default, and will be displayed on hover (see below) Note the minwidth is set to 160px Feel free to change this




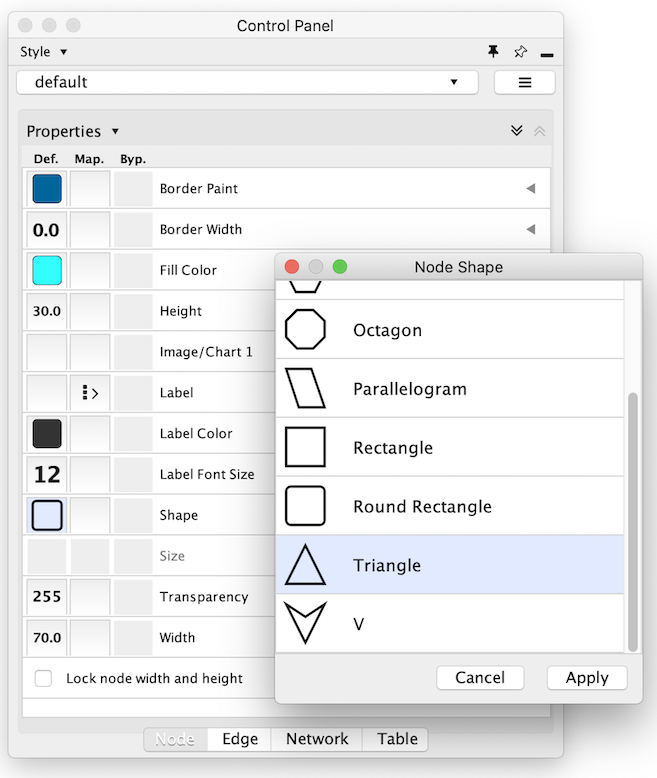
12 Styles Cytoscape User Manual 3 9 1 Documentation




Adjust The Size Of The Dropdown Menu Issue 939 Ng Select Ng Select Github
} select_boxafter{ width 0; Bootstrap Select is a form control that shows a collapsable list of different values that can be selected This can be used for displaying forms or menus to the user This article showsGet started with the select component to allow the user to choose from one or more options from a dropdown list based on multiple styles, sizes, and variants The select input component can




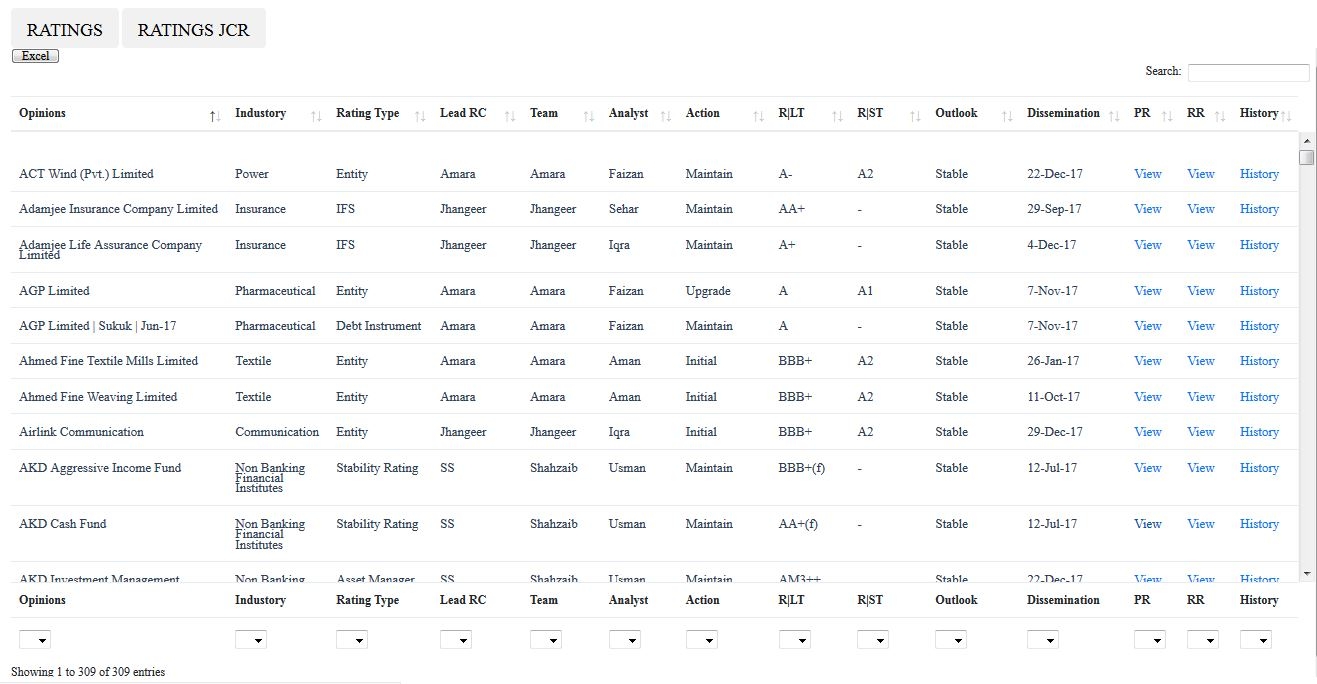
How To Customize Width Of Select Dropdown List In Datatables Datatables Forums




Pure Css Select
** With the default theme, selectizedropdown div contains inline CSS top 36px;Showbsdropdown This event fires immediately when the show instance method is called shownbsdropdown This event is fired when the dropdown has been made visible to the userStylecss — Paste the




How To Style The Mui Select Component And Add Styled Checkboxes Smart Devpreneur




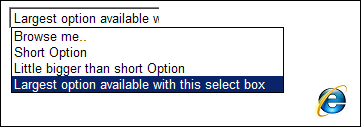
Select Cuts Off Options In Ie Fix Css Tricks Css Tricks
That is actually not an easy task Here is a css rule that will clip the width (not very ideal) dijitPopupdijitMenuPopup { width 2px; One of the cool things about select dropdowns is that in mobile they have a special helper I've looked to a lot of resource but none can be compared to Bootstrap So basically I This makes 4 items visible by default To select multiple items, the user has to hold down the shift or ctrl key, then select with the mouse That's not all you can do with the select




Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street




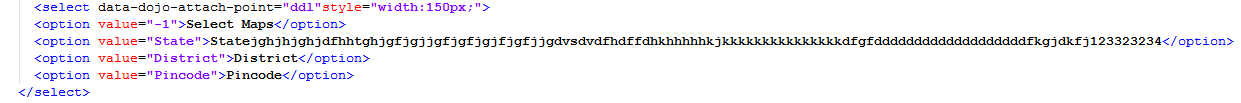
Html How Do I Make A Select Option Wrap When It Exceeds The Max Width Stack Overflow
Use punctuation marks instead of the dropdown arrow It is quite pretty to use your preferred marks instead of the annoying dropdown sign of the box Set the marks in the content} @media screen and (minStack Overflow Public questions & answers;




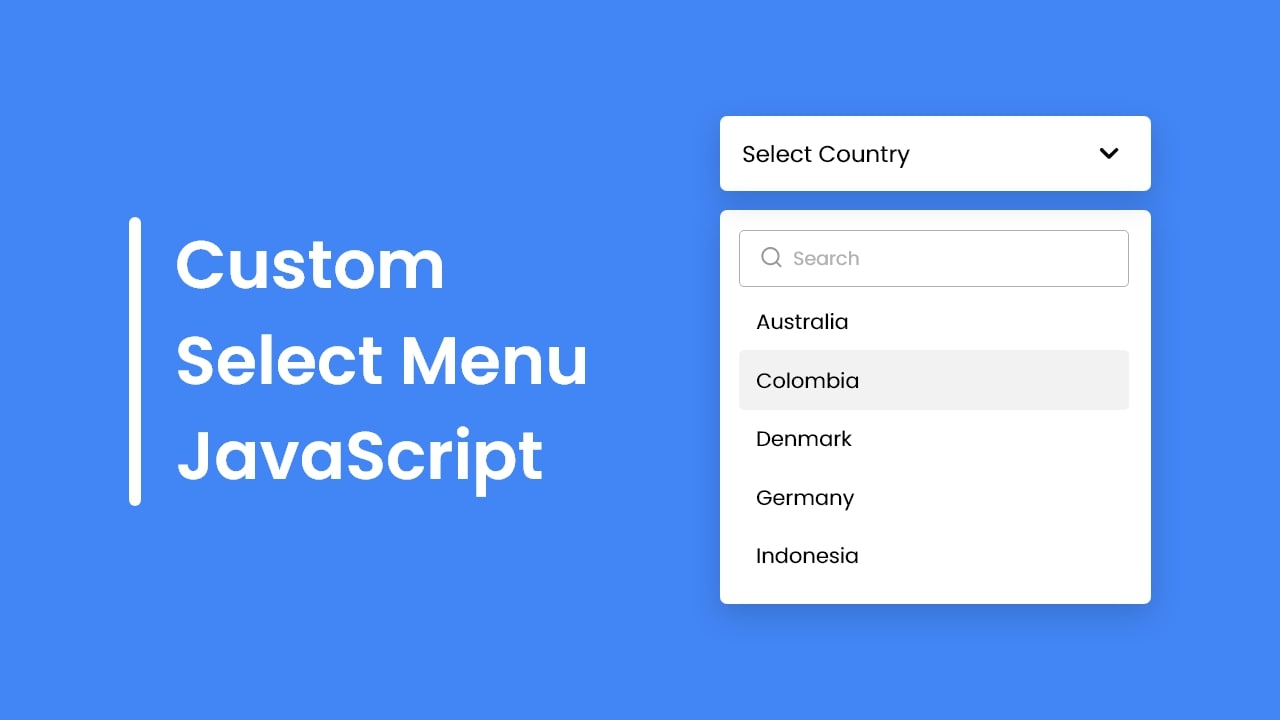
Create A Custom Select Menu In Html Css Javascript




How To Use Bootstrap Select For Dropdown Geeksforgeeks
Select { webkitappearance none;Furthermore, for the result, I am sharing a custom CSS HTML dropdown select option design used given below code and design the CSS dropdown option and change the code if you want to This custom select was designed to change the traditional style of the select in browsers JS is used to display the list when a user clicks on it, and SCSS to style it The




Ability To Override The Dropdown Width Of Nb Select Issue 2638 Akveo Nebular Github




Width In Dropdown Menu Issue 2526 Snapappointments Bootstrap Select Github
Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled select elements across theStack Overflow for Teams Where developers & technologists share private knowledge with coworkers; I n this tutorial, we are going to see how to style select option dropdown with CSS If you try to style the select tag directly using CSS properties like "background" or "border", it




Make Select Width Equal To The Selected Option Misc




How To Style A Select Box Drop Down With Only Css
In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics Just run it at the beginning of your code and it's applicable to every select $ ('select')change (function () { var text = $ (this)find ('optionselected')text () var $aux = $Scriptjs — Paste the JS content in this file;




Convert A Menu To A Dropdown For Small Screens Css Tricks Css Tricks



Q Tbn And9gcssdxtiorwtqbdjaunjl8aaui0r2uleeezt7oefap3wtr4qd9d29z0p Usqp Cau
Select { width 55em } in the head part If you wish to do that for some select elements only, you need to replace the selector select by something more restrictive, eg What I have done is use a holder div that is shorter then the dropdown and hides the overflow Then I use an image of an arrow as a background Its actually quite simpleTalent Build your employer brand ;



Q Tbn And9gcssdxtiorwtqbdjaunjl8aaui0r2uleeezt7oefap3wtr4qd9d29z0p Usqp Cau




Select Bootstrap V5 0
Border 1px solid #000;



How To Set Width Of Select Option In Html



Q Tbn And9gcrfgfww3na3pczoamcnpocsy Ytxhgdwn05rx48nyyz1climqkuy7jp Usqp Cau




Solved Adjusting Width And Height Of Dropdown Produced Using Select N Option Html s Experts Exchange




The Selectmenu Html Css Tricks Css Tricks




How To Customize Selectinput In Shiny Box Height And Width Shiny Rstudio Community




Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street




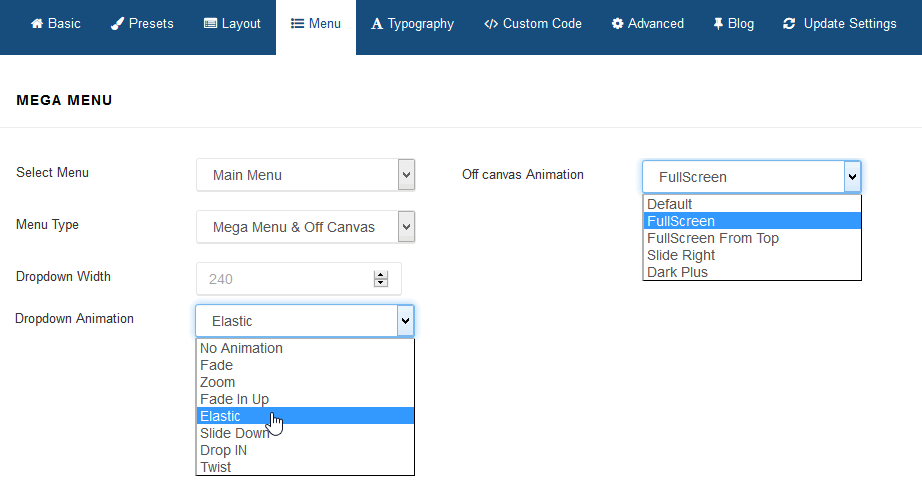
Navigation Menu Dropdown Width And Position Options




Html How To Reduce Dropdown Box Width In The Select Box Stack Overflow




Fix For Ie Select Dropdown With Fixed Width Issue Using Jquery Learning Jquery




Css Dropdown Option Custom Html Css Select Option




Create A Custom Select Menu In Html Css Javascript




Custom Select Dropdown Options Using Jquery And Css Option Group




Automated Testing How To Select Option In A Dropdown When The Html Has A Random Id Software Quality Assurance Testing Stack Exchange




Custom Select Styles With Pure Css Modern Css Solutions




Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street




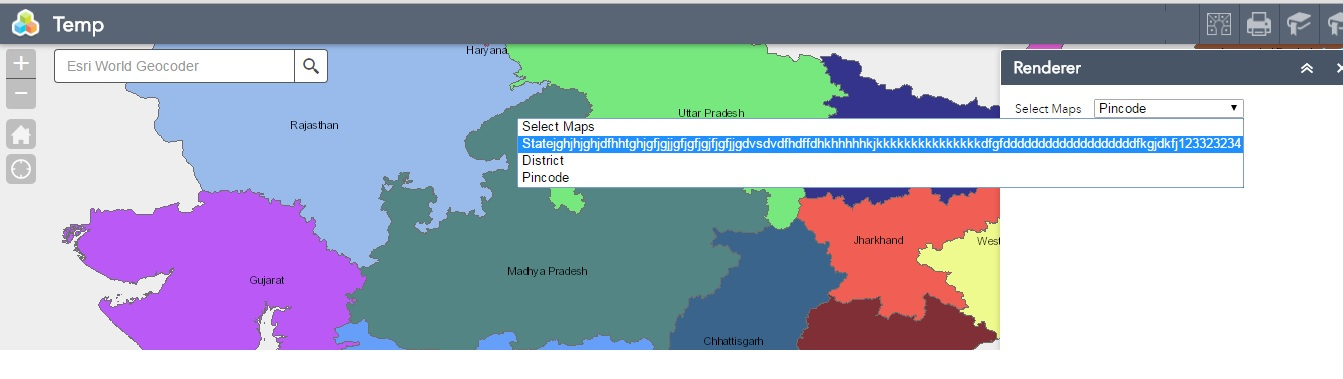
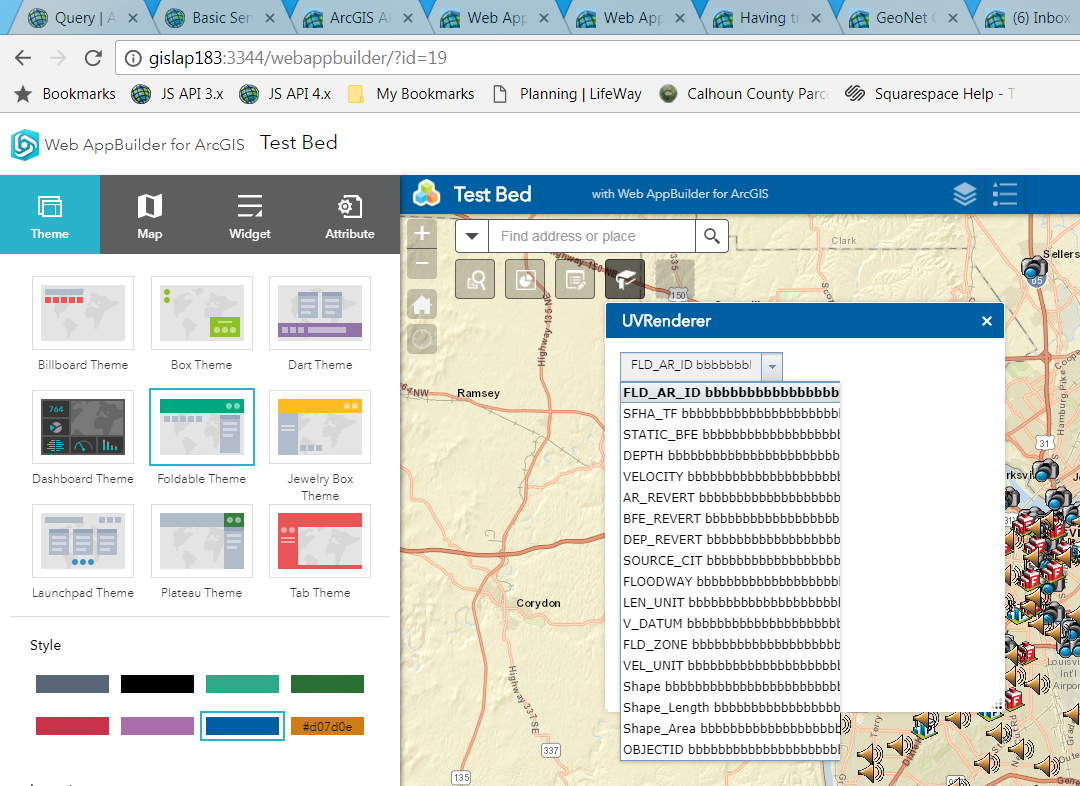
Solved Fix Width Of Drop Down Menu In Select Option Esri Community




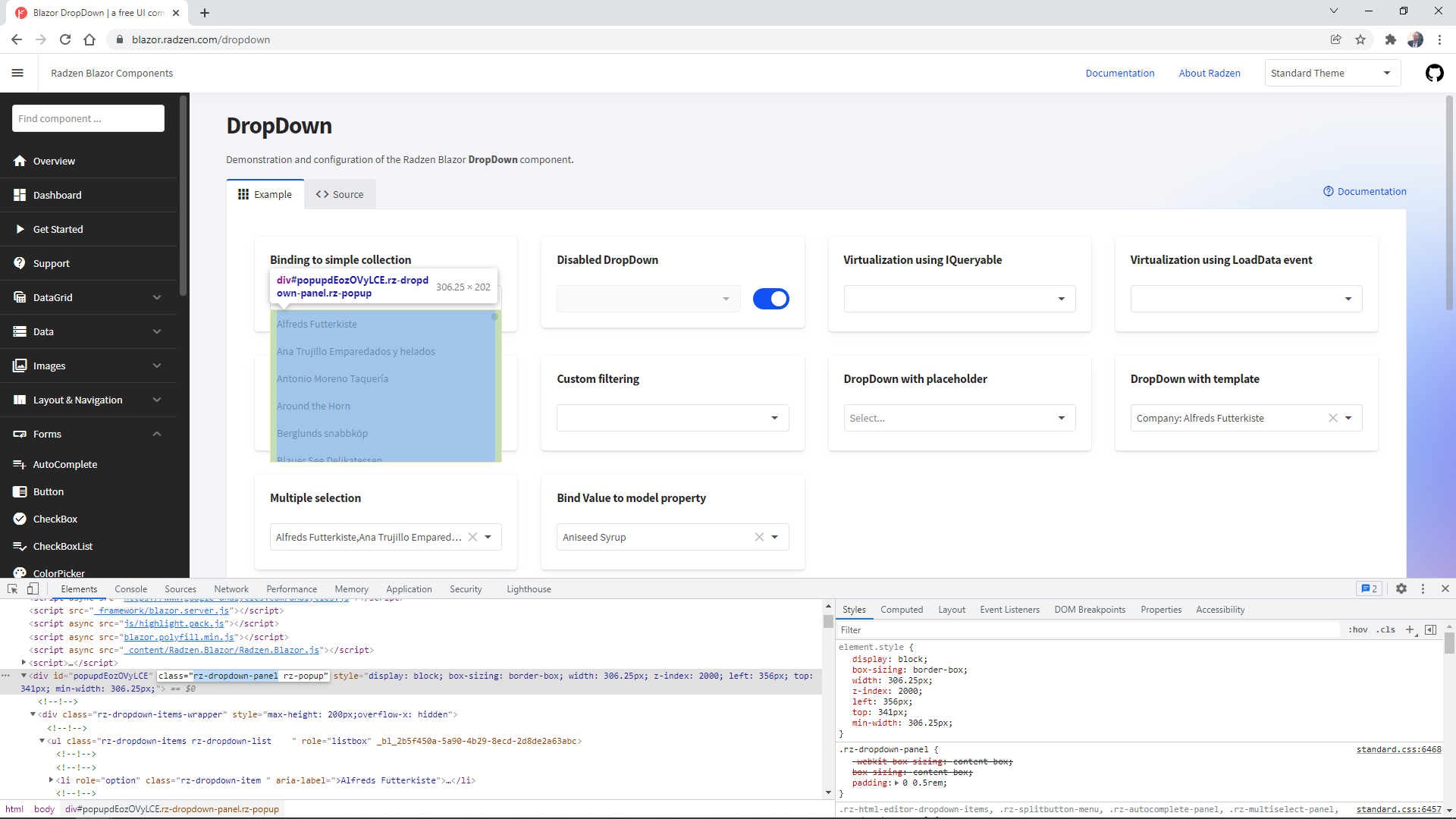
Dropdown Width Radzen Blazor Components Radzen




How To Changing Drop Down Selector Arrow With Only Css




How To Style Html Select Dropdown Using Only Css Proy S Blog




Add Stylebase Option To Documentation Issue 2125 Snapappointments Bootstrap Select Github




Working With Select Elements And Select2 Widgets In Cypress




Adjust The Size Of The Dropdown Menu Issue 939 Ng Select Ng Select Github




Awesome Css Select Styles You Can Use Right Now




Custom Select Dropdown Using Css Only Codeconvey




Css Set Width Of Select Options Stack Overflow




How To Make Input And Select Elements To Be Same Width Geeksforgeeks




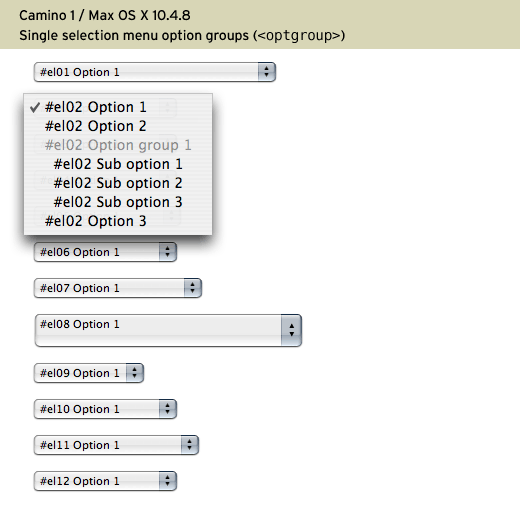
Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street




How To Make Text Overflow On Select Element Html Css The Freecodecamp Forum




Solved Fix Width Of Drop Down Menu In Select Option Esri Community




Styling Select Element Box In Css Reactgo




How To Style Select Input In Css Dev Community




How To Create A Custom Select Dropdown Using Html Css And Javascript




How To Style Selection Dropdown In Css




How To Create A Full Width Drop Down Menu In Squarespace Squarespace Second Menu Tutorial Insidethesquare Co




Semantic Ui Dropdown Compact Variation Geeksforgeeks



Q Tbn And9gcsvlfiwtcpti6sk99z6wcdbi5gim30hlhtuihvzxhfvhone45se J9b Usqp Cau




The Selectmenu Html Css Tricks Css Tricks




Ion Select And Ion Option List Styling Ionic V3 Ionic Forum




Internet Explorer Width Issues Using Html Select Within A Div Using Ie Stack Overflow




How To Style A Dropdown Using Css Geeksforgeeks




Solved Fix Width Of Drop Down Menu In Select Option Esri Community




Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding




Custom Select Styles With Pure Css Modern Css Solutions




How To Select An Option From This Type Of Drop Down Katalon Studio Katalon Community




How To Select Value From Drop Down If Select Class Is Not Working
.png.3c61c96665bf556dd31d7a23bf61aefd.png)



Limit The Width Of My Dropdown User Javascript And Css Discussions Caspio Community Forums




How To Get Selected Values From Select Option In Php 8




How To Style A Dropdown Using Css Geeksforgeeks




Dropdown Navigation How To Maintain The Selected Option On Page Load




Create A Dropdown List In Html Code Like A Dev




Striking A Balance Between Native And Custom Select Elements Css Tricks Css Tricks




Selecting Item From Dropdown Katalon Studio Katalon Community




Turning Off Web Kit Dropdown Styling In Safari General Forum Webflow




Custom Drop Down List Styling Codrops




Styling Dark Select Dropdown With Dropkick Js




How To Style A Select Dropdown Box Using Css Only




Javascript How To Keep Width Of Select Element Small But Options Flexible Stack Overflow




Ie11 Width Of Select Panel Is Too Low Issue Angular Components Github




How Do You Apply Css To Select Options Ca Service Management




How To Increase Divi Dropdown Menu Width Using Theme Builder




Custom Select Styles With Pure Css Modern Css Solutions



Free Css Javascript Select Boxes Snippets Csshint A Designer Hub




Fix For Ie Select Dropdown With Fixed Width Issue Using Jquery Learning Jquery




Menu Settings Customization Helix3 Documentation Joomshaper




Fix Width Of Drop Down Menu In Select Option Stack Overflow




Css Dropdown Menu Best Guidelines To Create One For Developers




How To Style And Adjust The Width Of The Dropdown Menu In Divi With Css




Word Wrap Break Word Css For Long Text Options In Drop Down Select Lists David Eedle




Word Wrap Break Word Css For Long Text Options In Drop Down Select Lists David Eedle




How To Style Selection Dropdown In Css




Custom Select Styles With Pure Css Modern Css Solutions




Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus




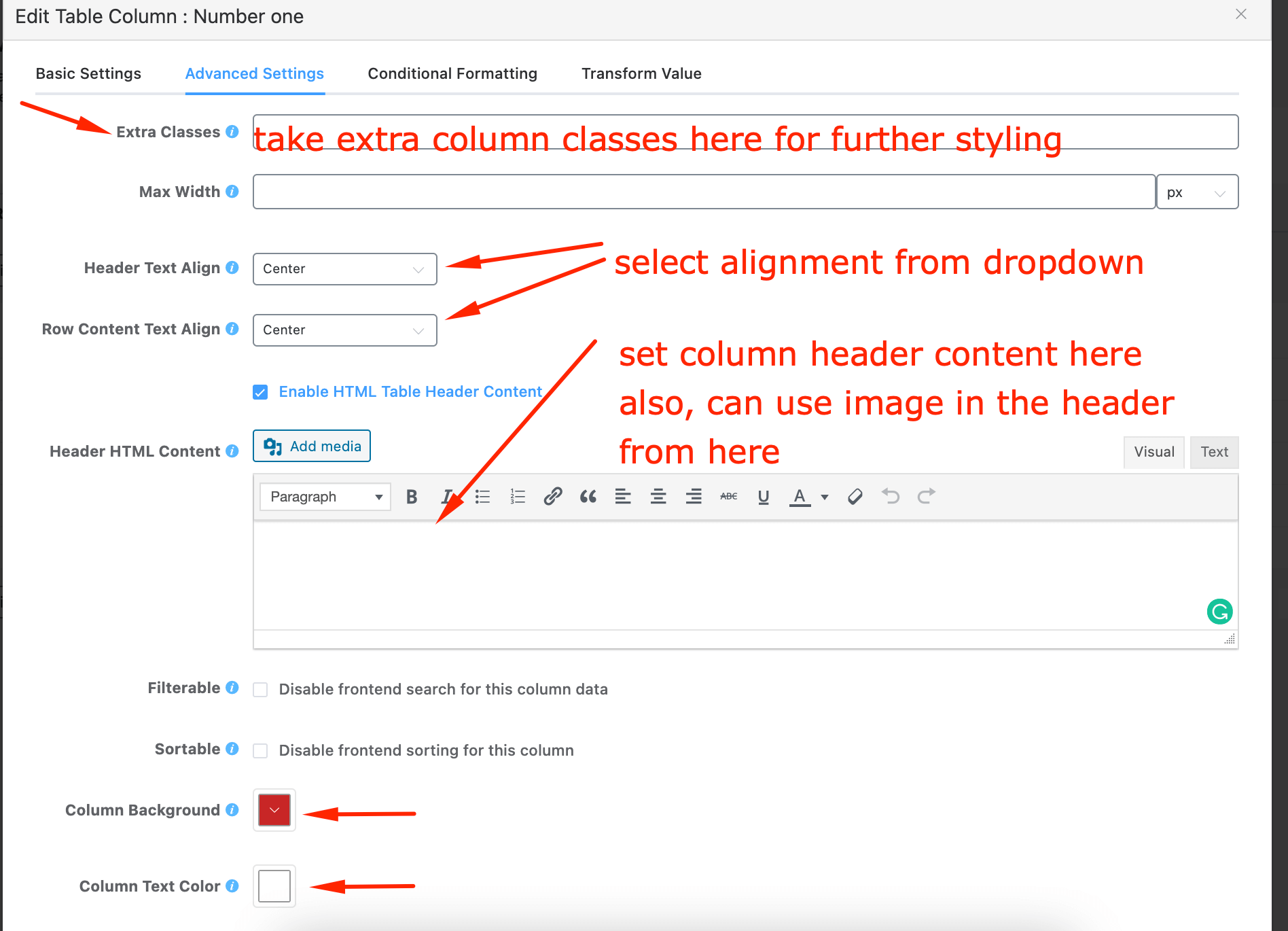
Table Styling And Css Selectors Using Ninja Tables




Custom Select Styles With Pure Css Modern Css Solutions




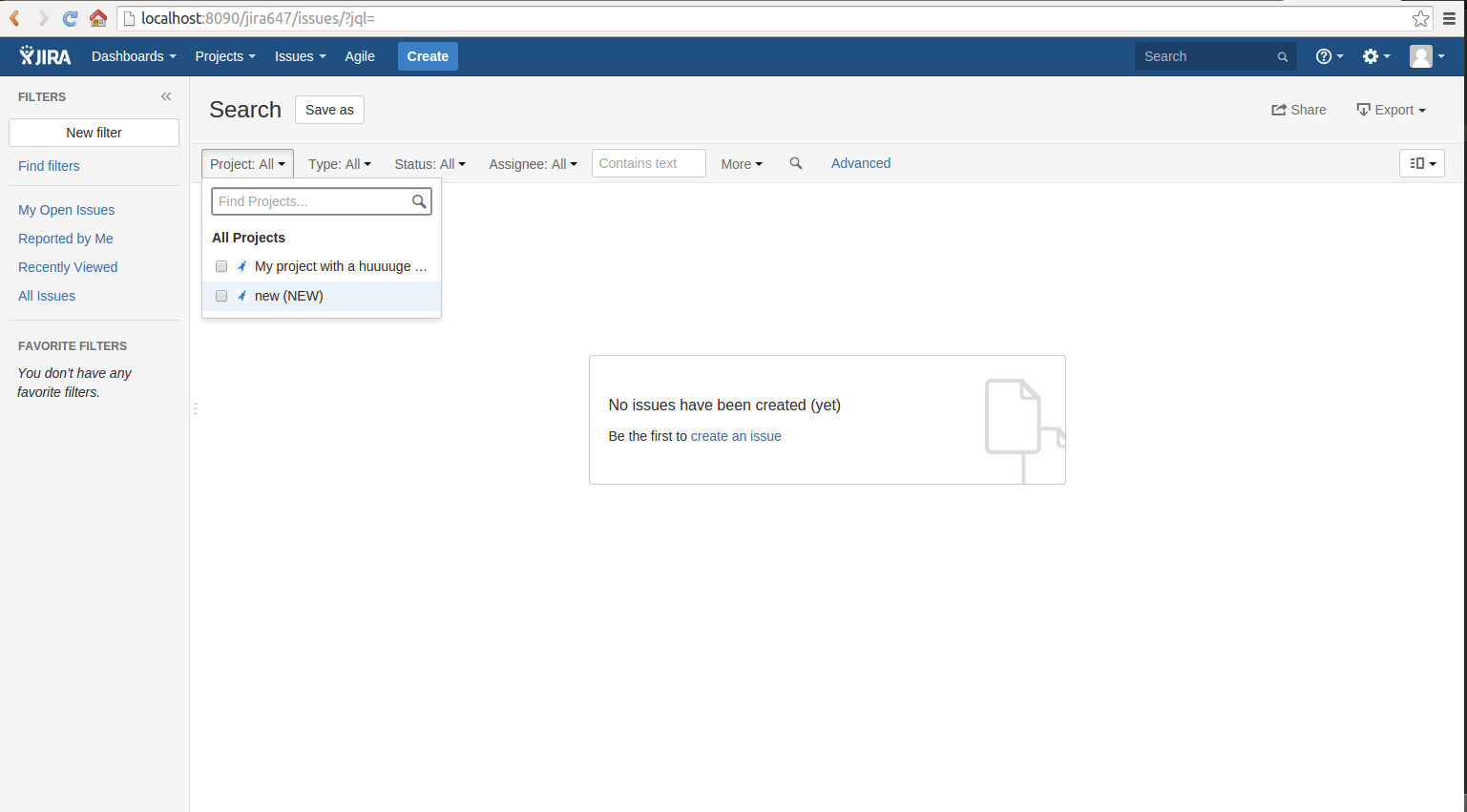
How To Extend The Width Of Project Dropdown List In Issue Navigator Jira Atlassian Documentation




10 Free Css Javascript Select Box Snippets



0 件のコメント:
コメントを投稿